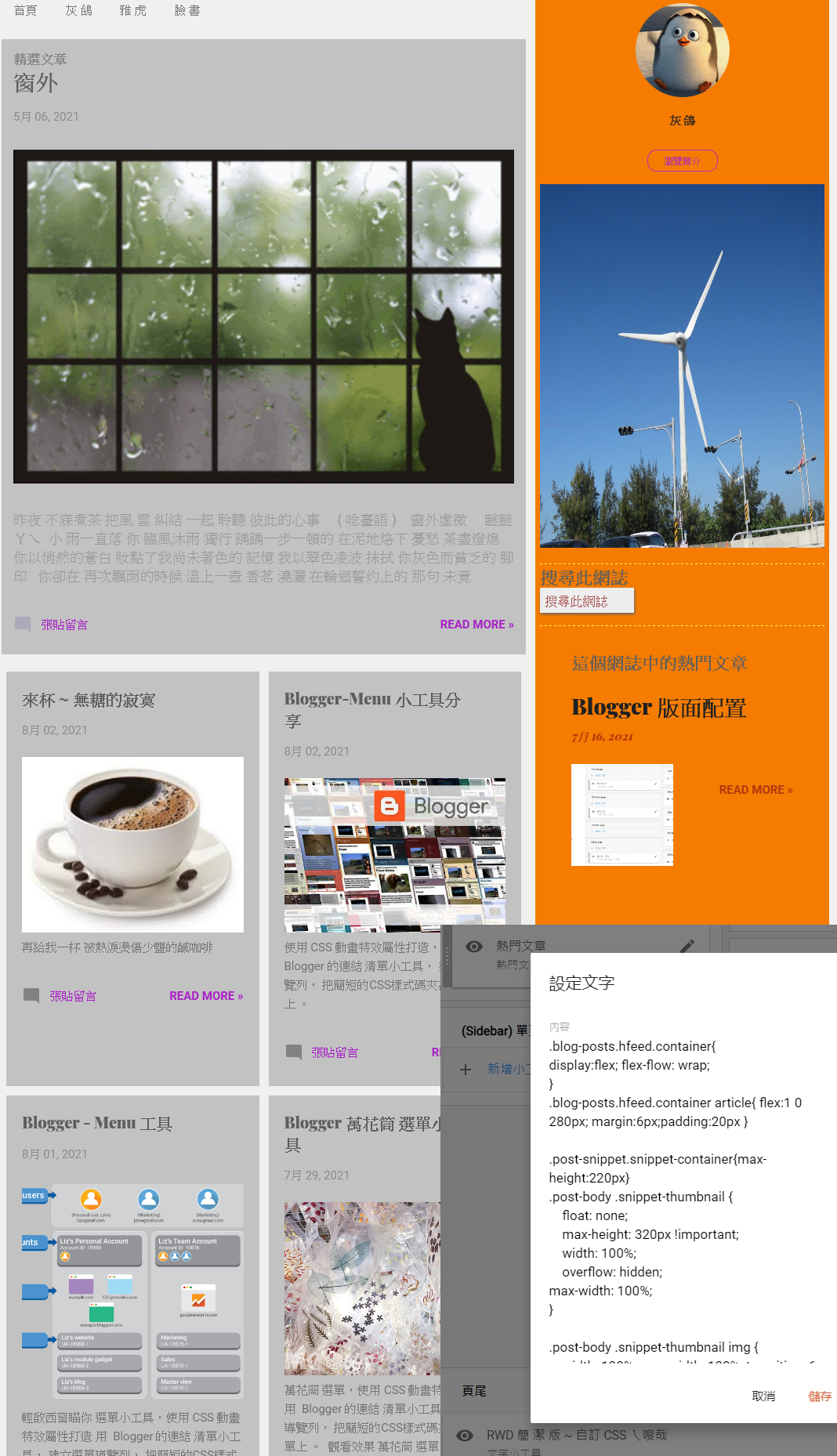
新手入門款 Blogger 模板

這是一款Blogger簡潔型 的 RWD 回應式佈景主題, 這個版型是專為新手 或對
CSS 有過敏的使用者 打造的, 它的特色就是沒有 特色,
可即時預覽對樣式的修改 👀

版面上所有的字型、背景,大小、顏色,大部分我幾乎都把它裝到「主題設計工具」內,你只要移動滑鼠敲敲點點,就可以搞定。
🧡 心動就趕緊下載肥去安裝 ...
首先先下載 ~ 範本 XML 碼:
使用複製、再全選直接貼上的方式安裝,之前的小工具都會不見
安裝 << 必看
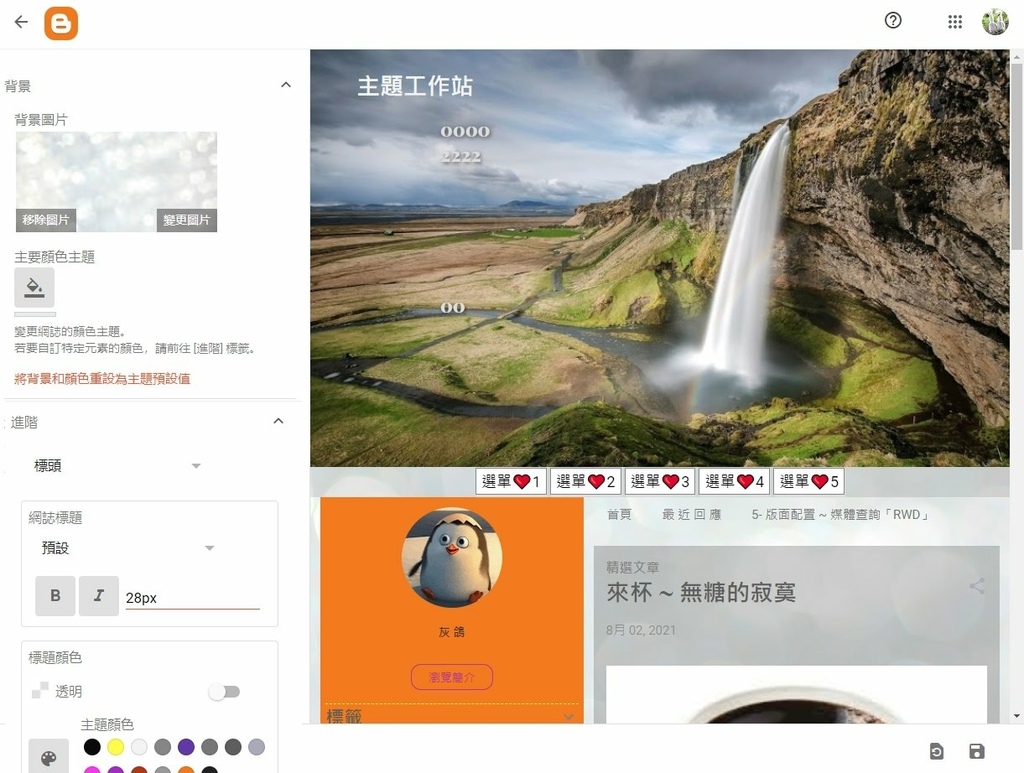
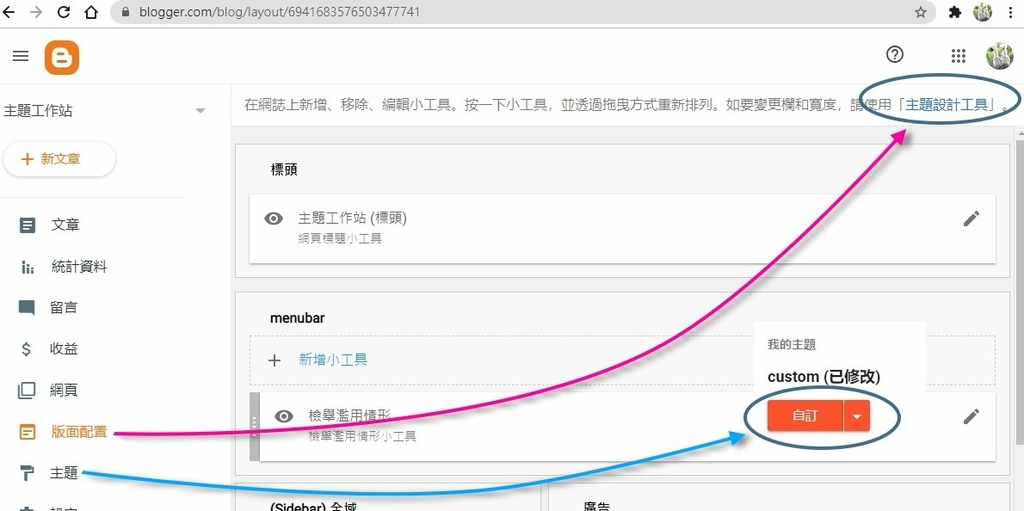
安裝完成後 ~ 進入管理後台畫面 ~ 按「主題設計工具」 或自訂。

以下畫面、是所有可設定的選項 ...

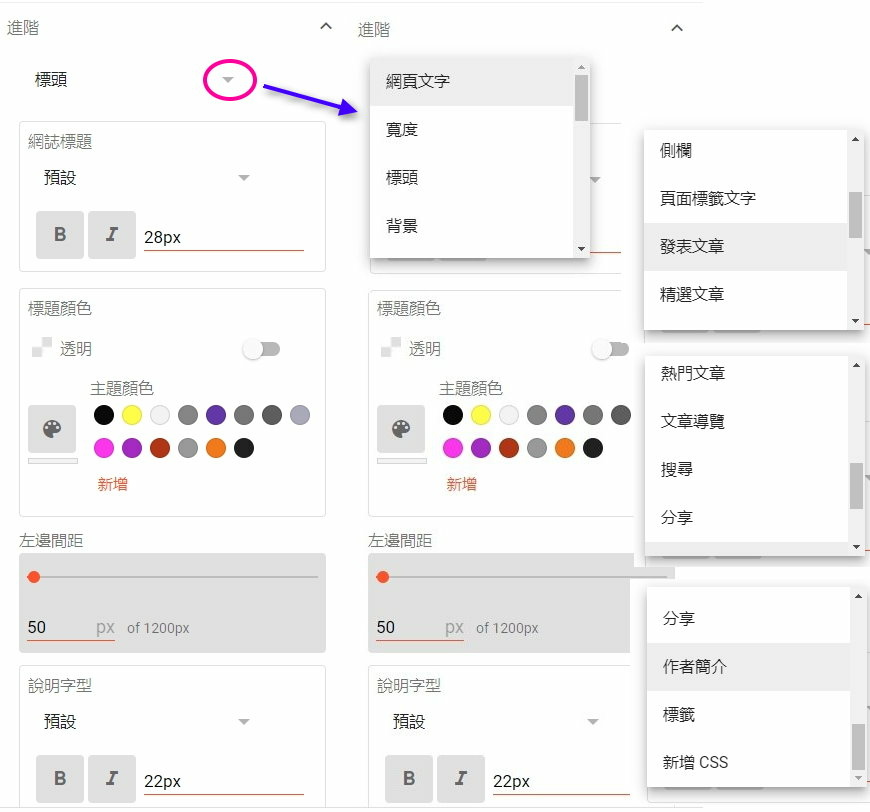
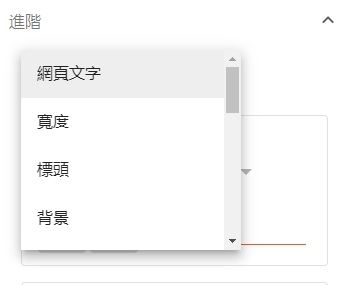
 第一項 :
網頁文字,設定的是整張網頁的基底預設值,設定時你可能會看不出他的變化,
第一項 :
網頁文字,設定的是整張網頁的基底預設值,設定時你可能會看不出他的變化,
因為他的值,可能會被後來其他元件的設定值所覆蓋。
第2項 :
寬度, 設定的是整個文章內容區的寬度,當你把他拉到最大值時,就是螢幕可視的寬度最大值,
設定側欄寬度、是預設的初始最小值,他會隨著螢幕伸縮放大
...
第3項 :
標頭、同樣的當你把高度拉到最大值時,就會變成螢幕可視範圍的最大高度,其他的自己看
👀
標頭的背景圖、是在(標頭)網頁標題小工具內設定
第4項 :
背景、第一個網頁背景顏色,也是基底預設值,當背景圖無法顯示或移除時,會顯示的底色

側欄 : 對小工具的設定,有可能會被各自元件的設定值所覆蓋。
頁面標籤文字
: 設定的是網頁清單區的值,
發表文章 : 圖片的最大值 ~
45%
精選文章 : 沒什麼好細說的,自己看👀

 其他選項 : 沒有什麼好說明的了!!
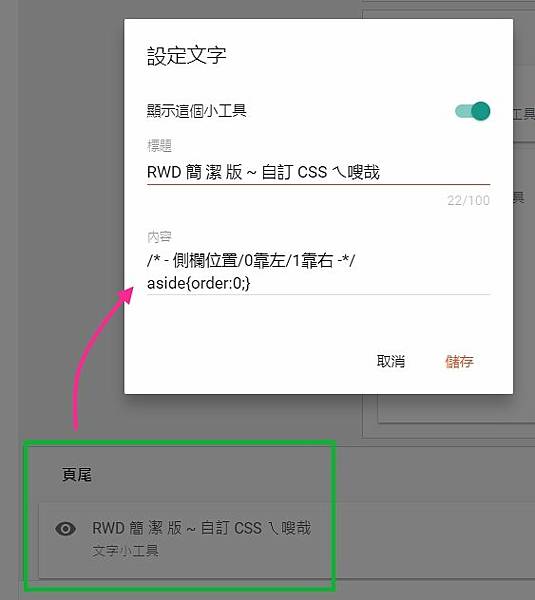
其他選項 : 沒有什麼好說明的了!!  設定側欄的位置 --- order : 0 為靠左邊 / order : 1 為靠右邊
設定側欄的位置 --- order : 0 為靠左邊 / order : 1 為靠右邊
>>
其實、order : 0 為預設值,可以不用設定,需要靠右時再設定為 1 丟賀
備註 ⁂ Menu
選單列會懸停在頂端,已有寫入程式,把回應留言的網址,自動加上超連結,
以及把圖片網址,轉成圖片顯示 (請不要再外掛,否則會打架)
樣式 ~ 2
把以下CSS 樣式碼,貼到 自訂 CSS ㄟ嗖哉
.blog-posts.hfeed.container{
display:flex; flex-flow: wrap;
}
.blog-posts.hfeed.container
article{ flex:1 0 280px; margin:6px;padding:20px }
.post-snippet.snippet-container{max-height:220px}
.post-body
.snippet-thumbnail {
float: none;
max-height: 320px !important;
width: 100%;
overflow: hidden;
max-width: 100%;
}
.post-body .snippet-thumbnail img {
width: 100%; transition:.6s;
}
.blog-posts.hfeed.container
article:hover .snippet-thumbnail img {transform:scale(1.1)}





























https://pic.pimg.tw/e717/1398436957-796048425.gif
回覆刪除https://pic.pimg.tw/e717/1473345298-168115473.gif https://c.tenor.com/oGnDUHQK21UAAAAj/chicken-bro-money.gif https://pic.pimg.tw/e717/1520435775-3225844472.png
刪除