新的 Blogger 佈景主題
如果您使用的是新的Blogger響應式佈景主題 ( Soho,Contempo,Notable和Emporio ) 您可能已經注意到,在新主題中,沒有Home,Next和Previous 連結,也沒有留言筆數,不知道為什麼 Blogger 要刪除。
在本文,我們將討論要如何在新的自適應Blogger主題中,找回走失的綿羊,顯示Blogger的上一個文章和下一個文章連結。
每次在進行更改範本之前,必須要 先備份好當前的Blogger模板(範本),以防失敗後可以復原。
顯示 ~ 留言總數
步驟 1 : 進入 ~ 主題 >> 1按 、 自訂旁的3角型 >> 2 備份 (範本) >> 3 編輯HTML >> 進入編輯範本

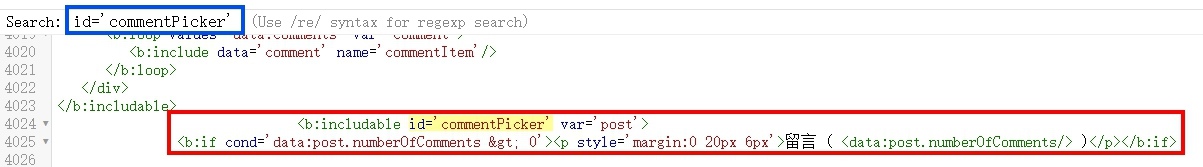
步驟 2 : 編輯範本,將游標點按在範本編輯器內,同時按下 Ctrl + F ,輸入 id='commentPicker' ,按下 Enter 鍵,搜尋到這行標籤之後,貼上以下代碼行


顯示 上下篇文章
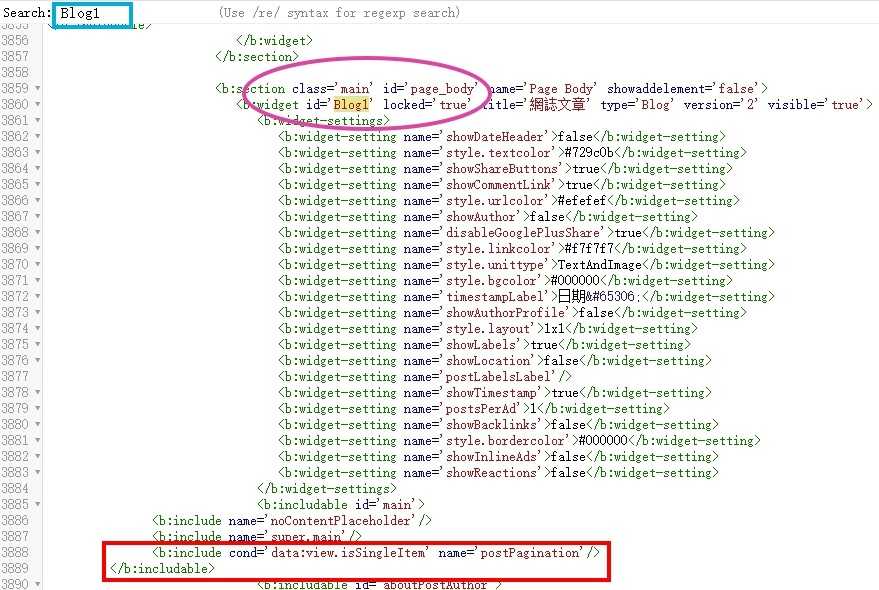
步驟 1 : 編輯HTML >> 進入編輯範本模式 ,同時按下 Ctrl + F , 輸入 blog1 ,按下 Enter 鍵,搜尋到這行標籤

在</b:includable> 之前添加這行代碼 <b:include cond='data:view.isSingleItem' name='postPagination'/>
步驟 2 : 同時按下 Ctrl + F , 輸入 postPagination ,按下 Enter 鍵,搜尋到這行標籤 
在<b:includable id ='postPagination'>與</b:includable> 之間,用以下代碼,更換原來的代碼
<div class='blog-pager container' id='blog-pager'>
<b:if cond='data:newerPageUrl'><a expr:href='data:newerPageUrl' class='newerPlink'>⭐ 上一頁</a></b:if>
<b:include cond='data:view.url != data:blog.homepageUrl' name='super.homePageLink'/>
<b:if cond='data:olderPageUrl'><a expr:href='data:olderPageUrl' class='olderPlink'>下一頁 ⭐</a></b:if>
</div>
更換之後,現在看起來像這樣:
<b:includable id='postPagination'>
<div class='blog-pager container' id='blog-pager'>
<b:if cond='data:newerPageUrl'><a expr:href='data:newerPageUrl' class='newerPlink'>⭐ 上一頁</a></b:if>
<b:include cond='data:view.url != data:blog.homepageUrl' name='super.homePageLink'/>
<b:if cond='data:olderPageUrl'><a expr:href='data:olderPageUrl' class='olderPlink'>下一頁 ⭐</a></b:if>
</div>
</b:includable>
步驟 3 : 同時按 Ctrl + F ,輸入 #blog-pager a,按下 Enter 鍵,找到之後
幫連結加上前後空間 ~ margin:0 30px;
#blog-pager a{
cursor:pointer;
margin:0 30px;
}
儲存後離開
完成後的樣式 
 找回走失的綿羊
找回走失的綿羊 





























留言
張貼留言