超炫特效 選單小工具
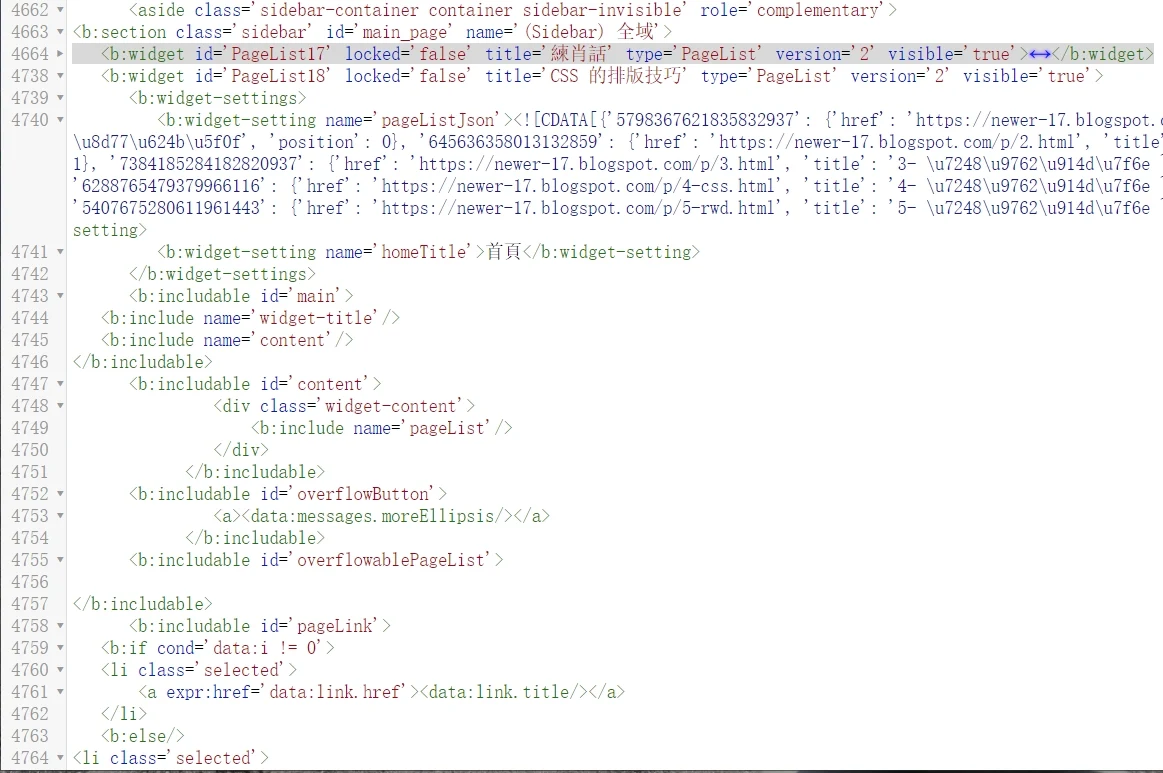
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='特效選單❤️' type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
</b:includable>
<b:includable id='style'>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
}
.LinkList h3{
background: white;
padding:0 12px;
margin:0;
}
.LinkList ul{
background: #fde;
padding:6px 0;
list-style: none;
margin:1px 0;
position: absolute;
z-index: 100;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
transition:opacity 1.3s, transform .7s;
opacity:0; transform:scale(0,1) translate(20%, 10%);
}
.LinkList:hover ul{
opacity:1;
transform:scale(1,1) translate(0,0); }
.LinkList ul li:hover { background:rgba(250,250,250,0.7); border-left-color:red; box-shadow:1px 2px 3px rgba(20,20,20,0.6);}
.LinkList ul li A{ color:black; }
.LinkList ul li{
border:3px solid transparent;
padding:5px 12px;
transition:.7s;}
</style>
</b:includable>
</b:widget>
調整選單的樣式內容 :
.LinkList h3{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}
編輯連結清單
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。
收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?


































留言
張貼留言