給文章摘要縮略圖 加上超連結
Blogger 有些範本(佈景主題) ,在首頁無法點選文章摘要的圖片進入文章內容,或是將圖片放大後模糊,要解決這2個問題,同樣的要去修改 XML 範本。
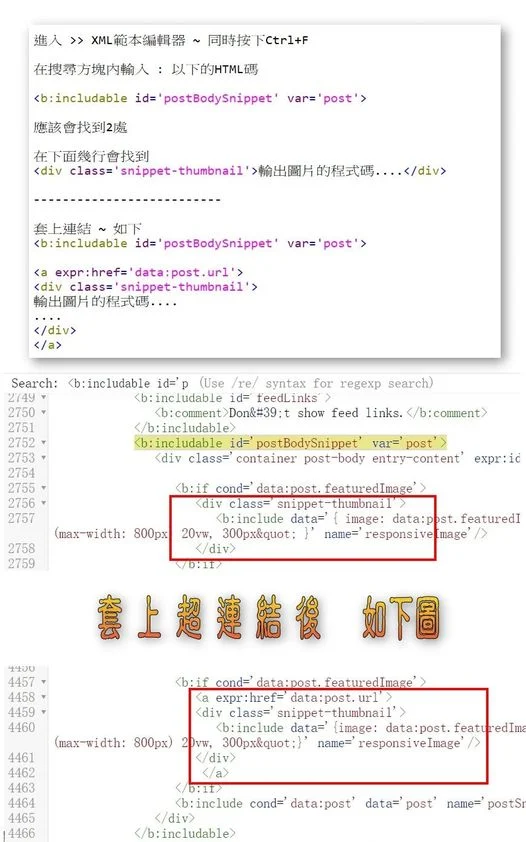
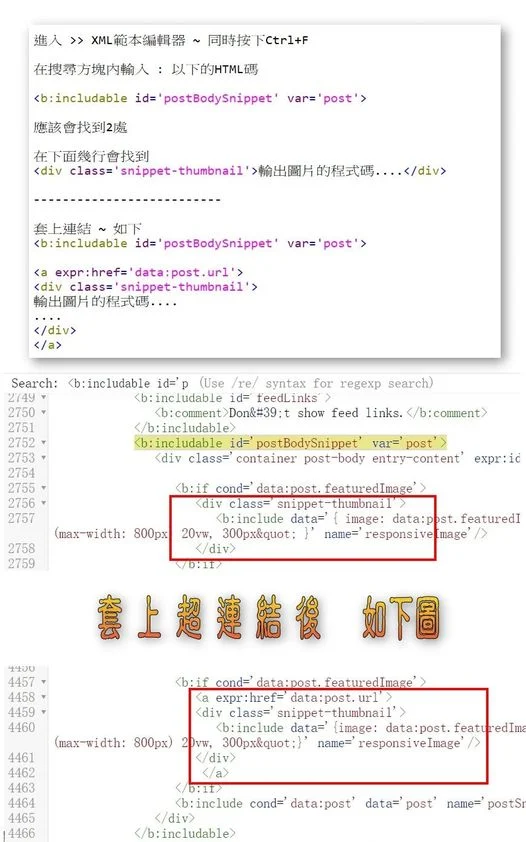
打開XML 範本後、先找到文章摘要的縮略圖 ~ <div class='snippet-thumbnail'>
加上超連結 ~ <a expr:href='data:post.url'>文章摘要的縮略圖</a>
修改圖片尺寸 ~ <b:include data='{image: data:post.featuredImage, imageSizes: [280,520], imageRatio: "1:1", sourceSizes: "280px"}' name='responsiveImage'/>

打開XML 範本後、先找到文章摘要的縮略圖 ~ <div class='snippet-thumbnail'>
加上超連結 ~ <a expr:href='data:post.url'>文章摘要的縮略圖</a>
修改圖片尺寸 ~ <b:include data='{image: data:post.featuredImage, imageSizes: [280,520], imageRatio: "1:1", sourceSizes: "280px"}' name='responsiveImage'/>
































留言
張貼留言